sony connected learning pathway
how might we improve universal control across devices to create smoother transitions for young professionals’ remote/hybrid experiences?

role:
project type:
duration:
deliverables:
ui/ux design, ux research, project management
team (3 others & me), design intensive / apprenticeship
6 weeks (sep. 2021 - nov. 2021)
low-fidelity prototype, 8-minute presentation deck
background
The Sony Connected Learning Pathway is a six-week design intensive organized by the UC San Diego Design Lab in collaboration with the Sony Human Factors Team. During this program, I worked with a team of three other people to address a design problem space, conduct user research, produce a low-fidelity prototype to visualize the solution, and tell the story of our process through an 8-minute final presentation. In the end, we created CROSSROAD, an app that allows the user to control universal settings across all devices from one place.
my role
In the the roles of creative director and project co-manager, I:
-
Co-led our meetings by delegating tasks, initiating discussions, and making sure we kept an efficient pace.
-
Brainstormed survey questions, distributed survey, and conducted interviews with primary stakeholders.
-
Developed 4 user personas.
-
Designed all of the low-fidelity prototypes and the slide deck we presented during the final showcase.
the challenge
My team and I tackled this design challenge presented to us by the Sony Human Factors team:
In the past year, most people spent a lot more time at home. People worked from home, worked out at home, and socialized at home. Many of these interactions happened with the help of screens and other devices.
How can we improve the relationship between devices as you move around within a space?
our approach
We followed the double-diamond design process throughout our journey. However, we gave ourselves free range to diverge slightly and revisit certain steps as needed.
brainstorming
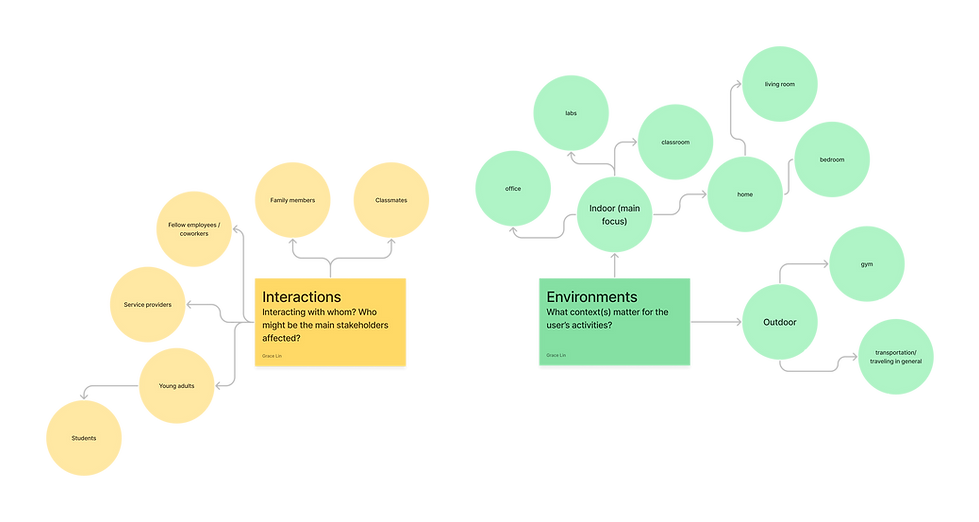
During our first meeting as a team, we probed and redefined our problem space. Specifically, we speed-brainstormed on the following:


user research
We then conducted a survey, desktop research, and interviews to evaluate what currently works and doesn't work among target users. This allowed us to better get to know our audience and the problems we wanted to aim to solve.
Out of 53 survey responders, 44 were undergraduate students and 5 were young professionals/employees with less than 5 years of experience. Other responders consisted of graduate students, employees with 5+ years of experience, and students/employees with their own families.
Our findings from our survey, virtual interviews, and desktop research can be found below:

Graphs show the different devices survey respondents use as well as what each device is commonly used for.

Affinity map of survey respondents' and interviewees' likes and dislikes/pain points for each commonly used device.
key research findings
-
PAIN POINT: Users have difficulty transitioning between different device brands (ex. HP laptop to Apple Mac).
-
PAIN POINT: Users struggle with lack of separation between work and home times and device use when working remotely at home. Increased difficulty in collaboration across devices due to remote settings.
-
Smaller screens are favored for their compact size and portability; desktop/laptop favored for multitasking capabilities. Reason for TV use is usually limited to entertainment.
-
PAIN POINT: Switching between devices became more common during remote work; increased need for connections between multiple devices, which users currently find tedious to establish.
"how might we" statement
Altogether, our research supported us in understanding how target users interact with their devices and to identifying more concrete pain points.
With our findings in mind, my team and I developed a solid “how might we” statement specifying the primary problem we aimed to resolve.
How might we improve universal control across devices to create smoother transitions for young professionals’ remote/hybrid experiences?
user personas
Next, I established four user personas to represent various possible users based on our research and “how might we” statement. This allowed my team and I to map out specific pain points that might cause very different users to develop similar overall needs.




ideation
With a few meetings, several cups of tea and our research and user personas in mind, the team and I jotted down some quick ideas for our solution and product on sticky notes:

We then narrowed down the ideas to four that we were truly passionate about:
-
Tab transition app
-
Universal settings control & modes with behavior-based recommendations
-
Charging & battery control across devices
-
“Airdrop” but for all devices, with more info formats
I suggested to the team to turn to our interviewees for feedback. Ideation tests were crucial for validating our final idea options and understanding which of them would be most useful and impactful for our target audience.
After pitching our four ideas to each of the people we interviewed, we found out that “universal settings control + modes with behavior-based recommendations” was the most popular option. The interviewees appreciated the idea of behavior-based notifications and being able to see the battery percentages for all their devices at once, while they felt like too many other forms of efficient communication existed for the “airdrop for all devices” idea to be worthwhile. This discovery allowed us to settle for the option that ultimately led to the creation of our final product.
results
Based on our interviews, our group decided to focus heavily on behavior-based recommendations where one device could detect other devices’ behaviors. This would improve the relationship between devices so users can have an easier time transitioning between them.
Since our Sony mentor instructed us to emphasize the research process, we opted to make a low-fidelity prototype for our final deliverable. Our Sony mentor also reminded us to think about what exactly leisure and work meant to different people, which led us to develop the choice to customize the default modes as well as to create custom modes.
Introducing CROSSROAD, an intersection between all your devices, from one place.


At its core, CROSSROAD lets you control all your settings simultaneously from just the click of a button. In the app, you can:
-
Set modes for your devices for easy universal setting controls. This means controlling multiple settings at once, such as turning off or on Bluetooth and notifications from Slack by grouping what you want to control all at once into a mode.
-
Everything is integrated with behavior-based predictions.
-
The app will track your activities throughout the day, including what modes you tend to turn on at certain times of day, etc.
-
If the user tends to open Netflix during leisure mode on their TV, once the user turns on leisure mode on their phone, a notification will ask the user on that device if they would like to open Netflix on their TV.
-
Crossroad will detect changes in the user's schedule and ask if they would like to change their mode hours.
-
-
Import your existing iOS 15 focus settings into the modes.
-
Log and keep track of all your devices from one place.
-
Set optional hours for certain modes. So if our user has work from 9am - 5pm, Crossroad would remind the user to switch to work mode, having all devices get rid of potential distractions and creating a more working environment.
Our final prototype touches on two of the pain points we identified in our research:
-
Provides customizable hours for work vs. leisure life; all devices would shift into work or leisure mode at their specified times, immersing the user in a firm distinction between work and leisure devices/times.
-
Allows easy syncing and connection between devices through Bluetooth, with all basic settings controlled from one device.
We received positive feedback for the customizability and efficiency of the app. However, we were also reminded to incorporate larger devices such as TVs into our considerations even more and to more clearly define the different modes.
final presentation
The final presentation was planned with the help of my co-leader and was designed/created by me. View it below! (Includes more wireframes from additional ideation rounds, including a tab transition app.)




obstacles & next steps
The primary challenge that I faced was a change in instruction five weeks into the program. At first, we were told to emphasize the final product, but after resolving a miscommunication, the UCSD Design Lab and the Sony Human Factors team guided us to emphasize our research process first. As a result, our timeline and final goal changed towards the end of our process.
It was also initially difficult to understand the prompt “moving around within a space," especially as none of my group or I had thought about device-device interaction much (as opposed to device-user interaction) before this. We solved this by clarifying our idea of it with Design Lab assistants, and once we had a grasp on the concept, we found our goals much clearer.
Moving forward, I would like to:
-
Conduct more research on what "work," "leisure," and other modes mean to target users and what settings would be included in each, as well as conduct diary studies on users to further develop behavior-based features.
-
User test our low-fidelity prototypes and polish prototypes accordingly.
-
Develop high-fidelity prototypes!


